|
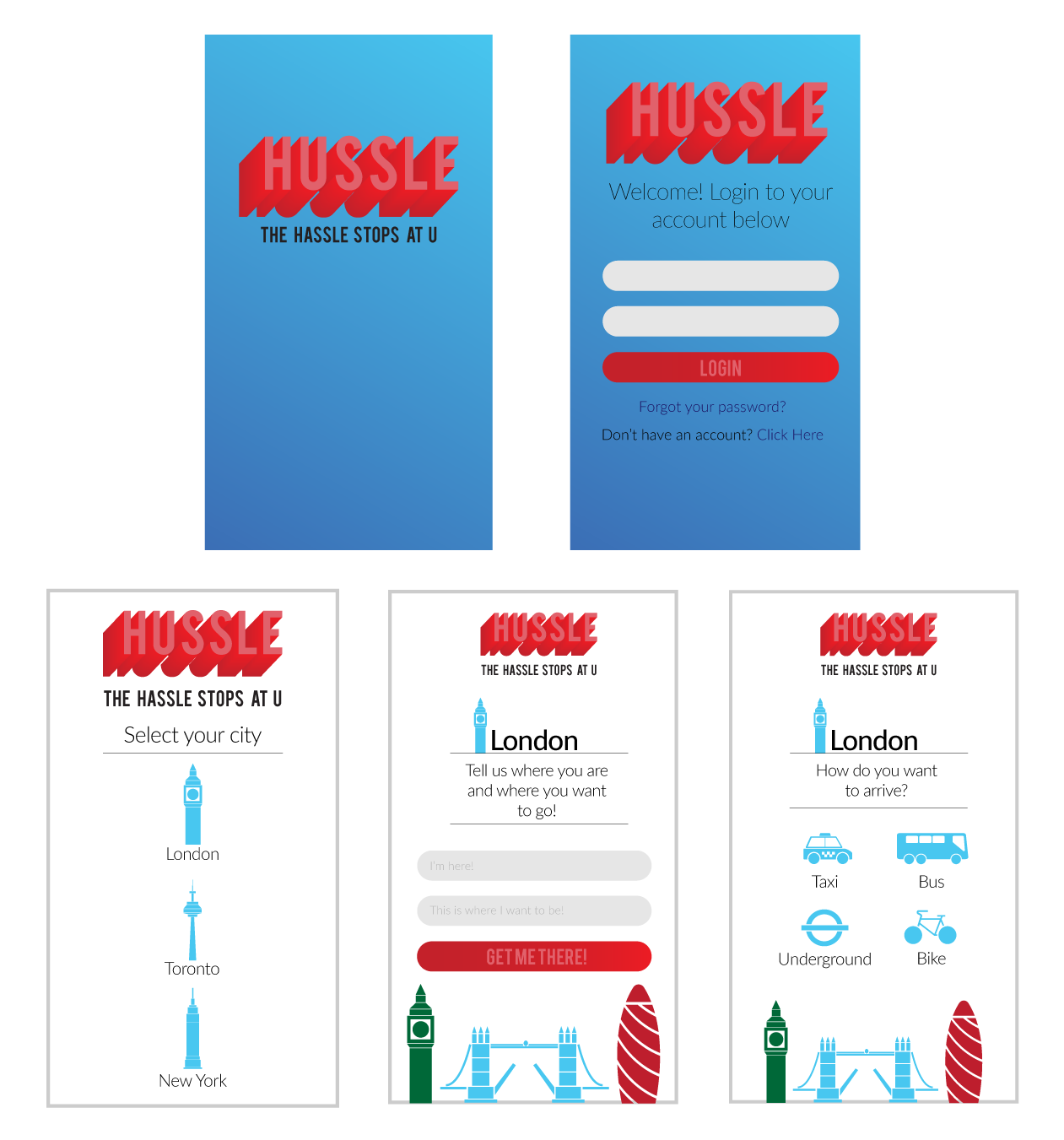
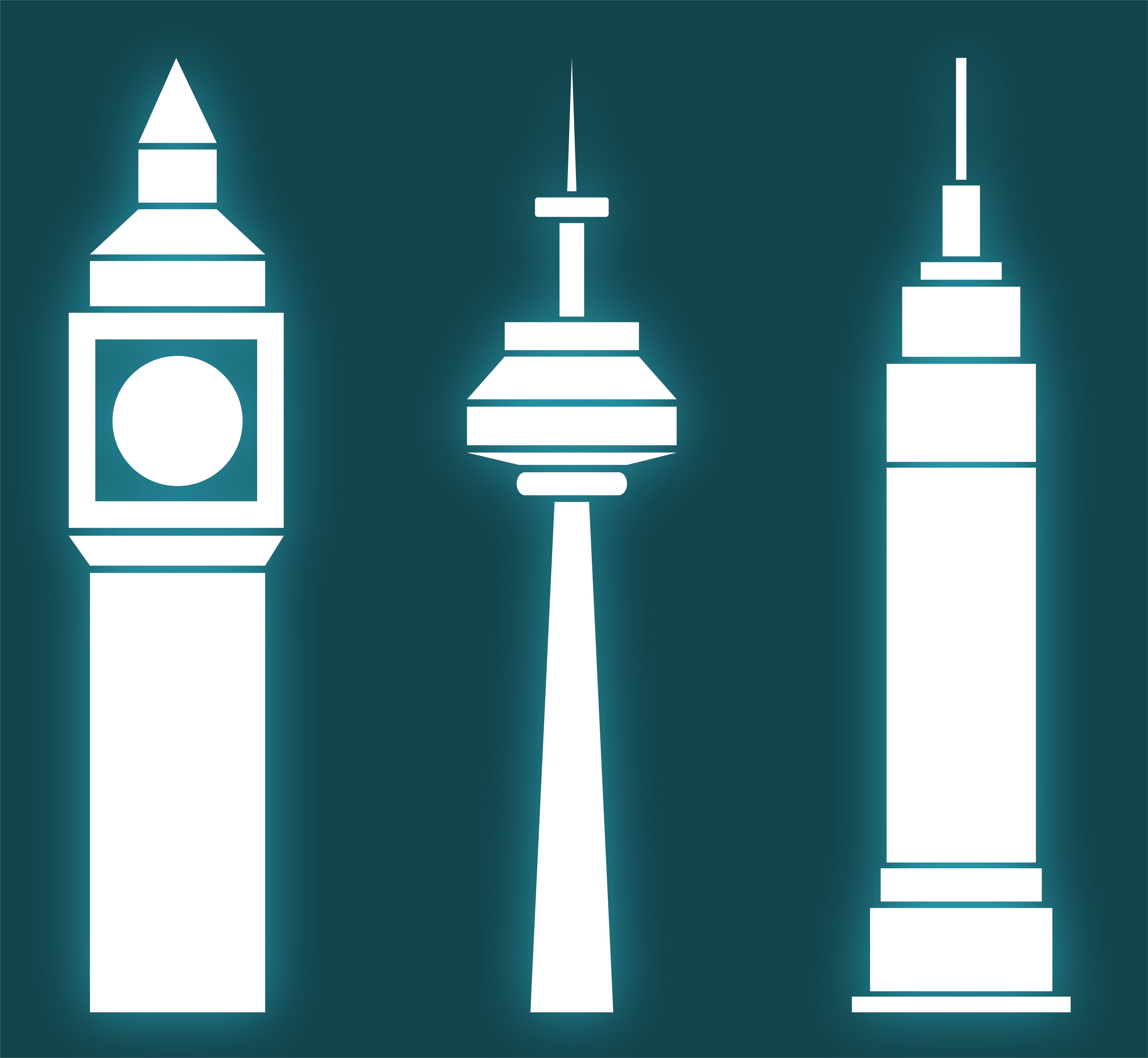
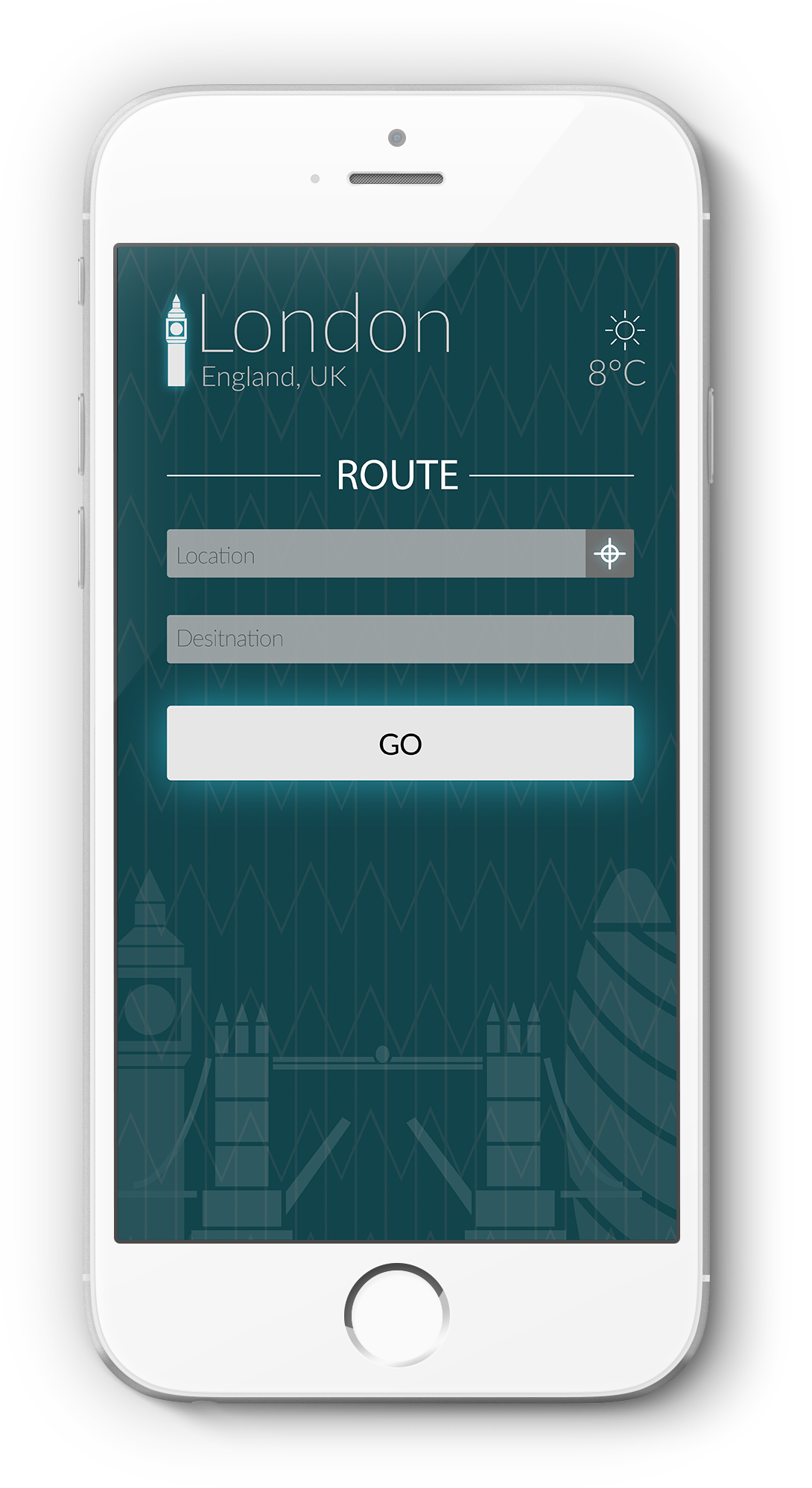
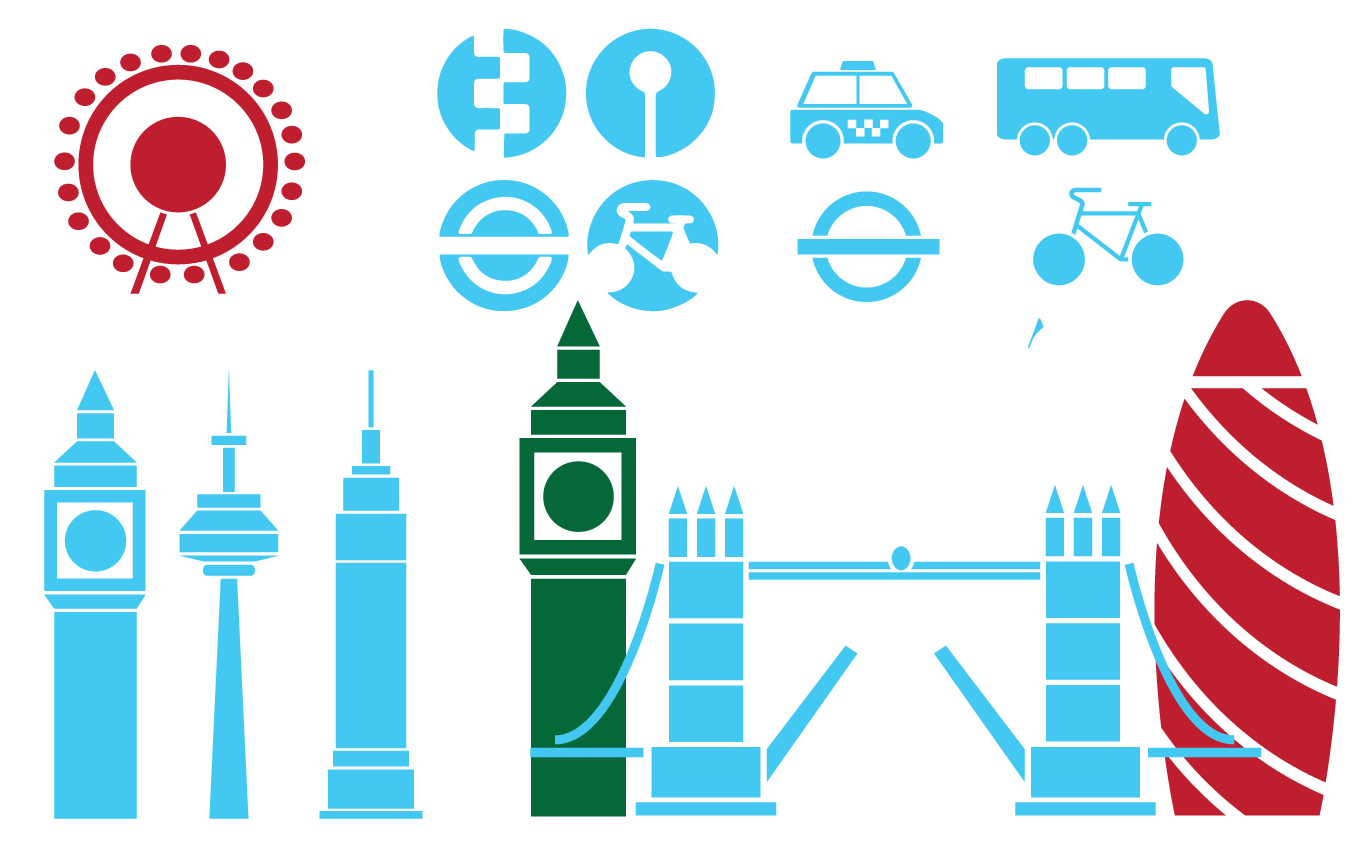
The start point for this project was to develop a set of icons that could
be used for the app. As the app was based around cities, I developed a set
that consisted of three iconic parts of well-known cities. I created
Big Ben from London, the CN Tower from Toronto, and the Empire State
Building fron New York City. After this I developed icons that could
be used for control within the app itself. These represent different
forms of transport.
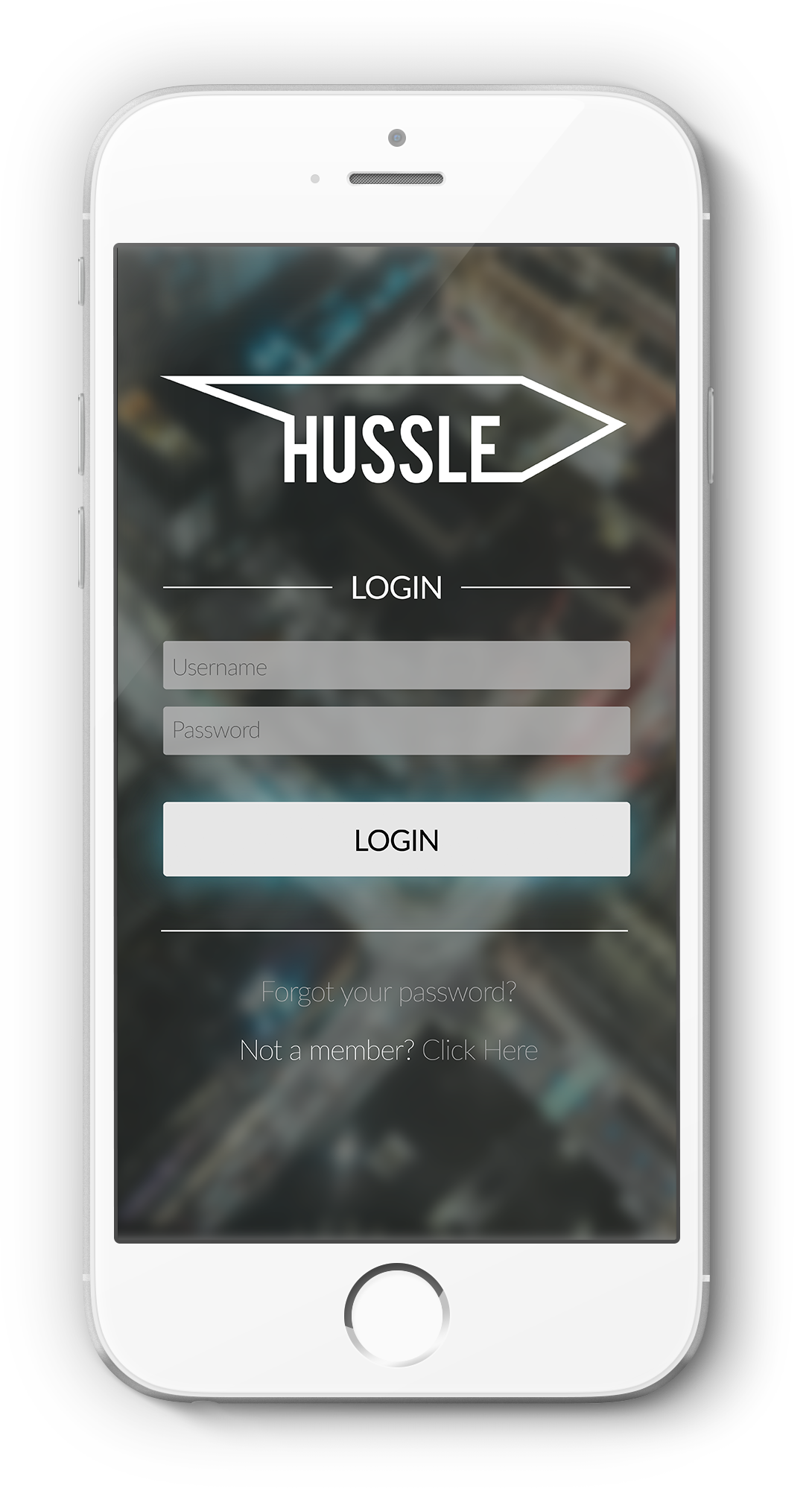
The colours chosen reflected the original colour scheme and app design. This was later changed. |

|